To understand what does the issue “Hreflang conflicts within page source code ” means first you need to understand what is “Hreflang” tag and what does it do.
What are hreflang tag attributes?
The hreflang attribute (also referred to as rel=”alternate” hreflang=”x”) tells Google which language you are using on a specific page, so the search engine can serve the correct version of a webpage to users based on their language and location.
Code Sample: <link rel=”alternate” href=”http://example.com” hreflang=”en-us” />
ABOUT THIS ISSUE: Hreflang conflicts within page source code
If you’re running a multilingual website, it is necessary to help users from other countries find your content in the language that is most appropriate for them. This is where the hreflang (rel=”alternate” hreflang=”x”) attribute comes in handy.
This attribute helps search engines understand which page should be shown to visitors based on their location. It is very important to properly synchronize your hreflang attributes within your page’s source code, otherwise, you may experience unexpected search engine behavior. For more information, see this article.
Category: Indexability Issue
Possible Causes of Hreflang Conflicts:
- Missing Self-Referencing Hreflang Tag – Each page should include a hreflang tag for itself.
- Incorrect Language or Region Codes – Using invalid or incorrect language and country codes (e.g.,
en-UKinstead ofen-GB). - Conflicting Hreflang Tags – When multiple conflicting hreflang attributes are present for the same URL, search engines may disregard them.
- Inconsistent Hreflang Implementation – If the page specifies a different language/region in its hreflang tag than what is set in other versions of the website.
- Non-Matching Return Tags – If Page A references Page B, but Page B does not reference Page A, Google may ignore the hreflang annotation.
- Canonical Tag Conflicts – If a page has a canonical tag pointing to another page, but the hreflang tag specifies different variations, search engines might not understand which page to index.
- Duplicate Hreflang Annotations – Multiple identical hreflang tags in the source code can cause confusion.
Impact of hreflang conflict:
- Search engines may ignore hreflang signals.
- Incorrect language versions may appear in search results.
- Poor user experience due to visitors landing on pages in the wrong language or region.
HOW TO FIX Hreflang conflicts within page source code?
To avoid any conflicts it is recommended that you review your hreflang attributes within your page’s source code and fix any of the following issues:
- Conflicting hreflang and rel=canonical URLs
- Conflicting hreflang URLs
- No self-referencing hreflang URLs
Possible solutions:
- Ensure every page has a self-referencing hreflang tag.
- Use correct and valid language and region codes based on ISO 639-1 and ISO 3166-1 Alpha-2 standards.
- Cross-check that hreflang return links are properly implemented.
- Ensure that hreflang and canonical tags do not contradict each other.
- Use tools like Google Search Console’s International Targeting Report or Screaming Frog to detect and fix hreflang issues.
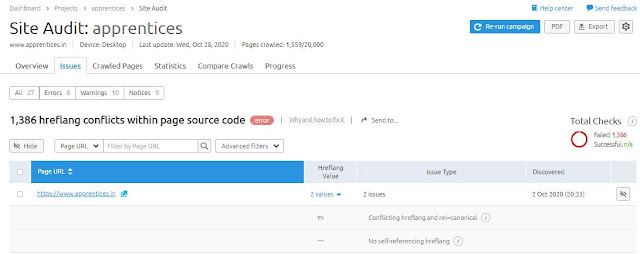
Let us explore more with this live example:-

In the above example, we see that SEMrush Site Audit has detected 2 issues related to the “Hreflang conflicts within page source code” issue.
The first issue detected:- Conflicting hreflang and rel=canonical
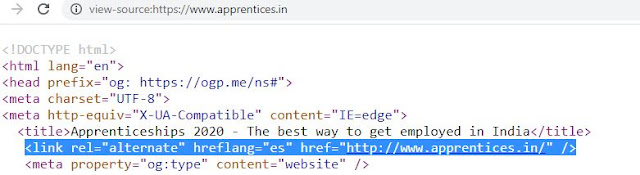
This means:- The canonical tag on this page points to a different language URL.
The language specified is Spanish (hreflang=”es”) but the URL pointed to (href=”http://www.apprentices.in/”) is in English.
See the screenshot of the page source view

When using canonical tags on your website along with hreflang attributes, you should make sure to specify a self-referential canonical tag.
The second issue detected:- No self-referencing hreflang
This means:- If your page doesn’t contain a self-referencing hreflang in its set of hreflang attributes, those attributes may be ignored or interpreted incorrectly.
The best thing to do is to include this page’s URL and language code in your set of hreflang attributes.
Code Sample: <link rel=”alternate” hreflang=”en” href=”http://www.apprentices.in/” />
Properly synchronizing your hreflang attributes not only improves your site’s visibility but also enhances user satisfaction by ensuring they are served the right language and region-specific content. Regularly auditing your hreflang setup with tools like Google Search Console or Screaming Frog can help identify and resolve any potential conflicts, ensuring your multilingual website performs optimally in search engines.








Leave a Reply